網站特效越酷炫越好?視覺傳達的限制?
29 Mar 2021
視覺設計、動態效果在網站中有它的不可或缺性,它可以更好地掠奪使用者的注意力、讓使用者更容易消化繁雜資訊、協助企業建立品牌形象、也容易獲得大眾更多的喜愛。
但網路上的文章全是在說明視覺傳達所帶來的好處,卻鮮少提及它的限制。所以,此篇文章將介紹兩個眼動研究,來討論視覺傳達的限制。
圖片對廣告文宣的負面影響?
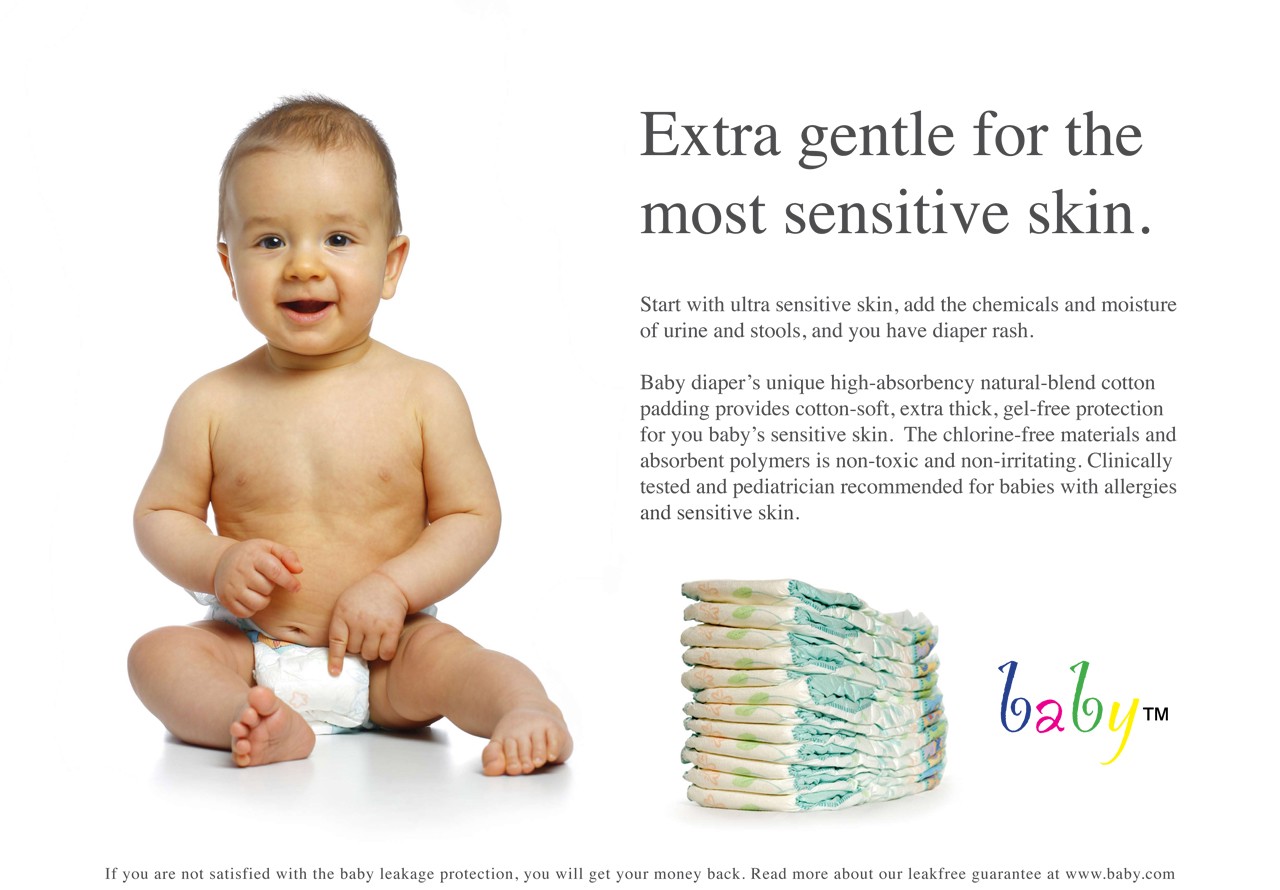
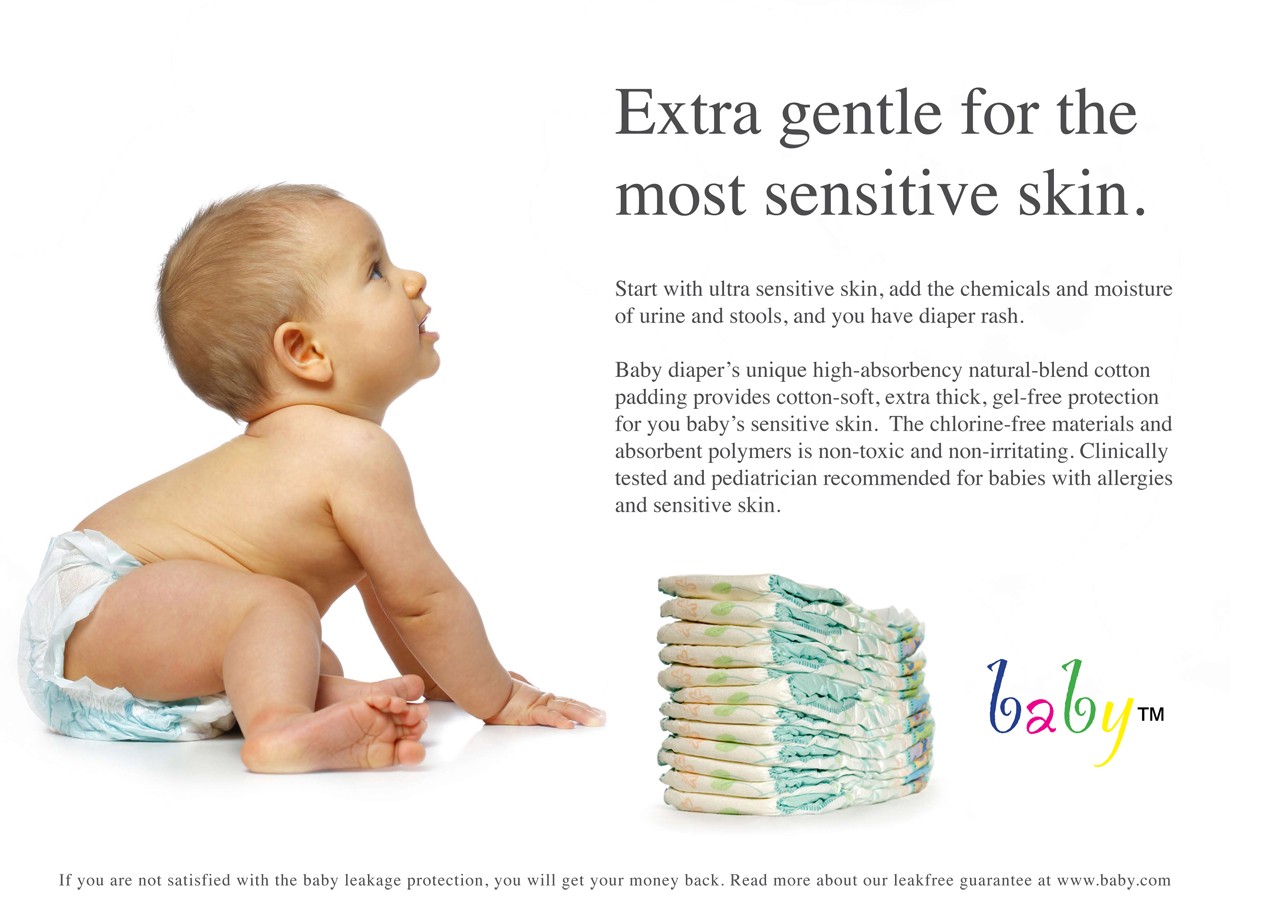
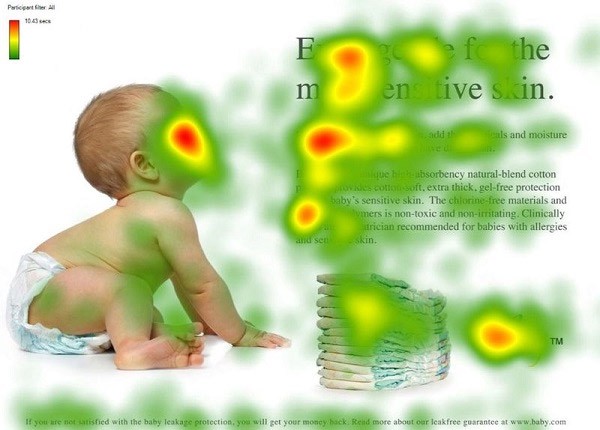
James Breeze 在 2009 年用眼動儀做了一個很有趣的廣告研究,該研究請受試者執行一個簡單的任務:觀看兩個相同的尿布廣告,唯一的不同是嬰兒的圖片。試著思考一下,你比較喜歡哪張廣告文宣呢?你覺得哪一個廣告文宣最能促使受試者購買該尿布呢?


我第一次聽到這個研究是在台灣心理學年會眼動儀廠商在報告時,我當下毫不猶豫地就想說「我喜歡嬰兒正面看著我的那個廣告文宣,他整體看起來比較吸引人。」
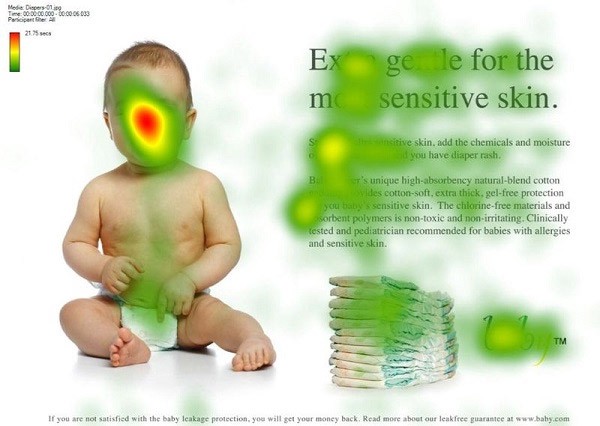
那我們來看看下圖眼動儀的研究結果,在嬰兒正面對著我們微笑的廣告文宣裡,受試者都將注意力集中在嬰兒身上,他們最終可能不會知道這是一個尿布廣告,或者是這個尿布主打什麼,他們只會記得「那個嬰兒很可愛」。
相反地,在第二則廣告文宣裡,嬰兒側身看著大標題,形成一個引導,讓受試者更容易注意到標題,並融入於文字內容之中。雖然圖片本身沒那麼吸引人,但觀看者最終會記得這是一個尿布廣告,記得這個尿布主打什麼,也比較容易讓觀看者去購買商品。所以,右圖才是一個比較成功的廣告文宣。

 左圖:廣告文宣裡的嬰兒為正面;右圖:廣告文宣裡的嬰兒為側面。
左圖:廣告文宣裡的嬰兒為正面;右圖:廣告文宣裡的嬰兒為側面。
行銷漏斗理論模型
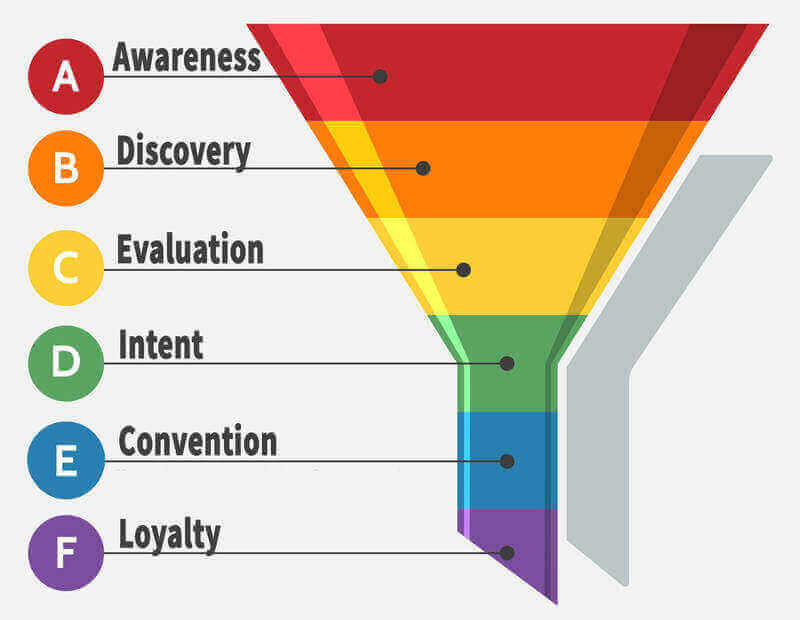
The Marketing Funnel)行銷漏斗可把大致可將顧客的行為分成六個階段,知曉(Awareness)、挖掘(Discovery)、衡量(Evaluation)、意向(Intent)、轉換(Convention)、忠誠(Loyalty)。
很吸引人的圖片有助於廣告文宣在前期讓大眾感知、發現。但若需要進一步轉換至第三四階段,圖片太過吸引人、太容易獨佔所有注意力,反而可能是資訊內容的分心物、干擾源,不利於轉換使用者的;相反地,若圖片不會太過吸引力,但可以適時地輔助、引導人們觀看資訊的話,它對資訊內容的閱讀、轉換率就是有助益的。

動態效果對網站的負面影響?
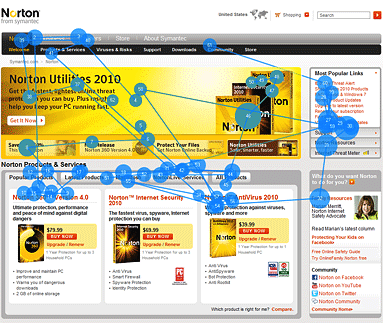
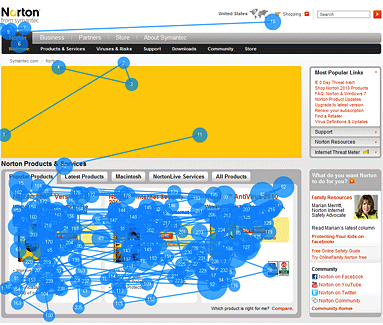
使用者討厭網站載入速度過慢,而造成載入速度過慢的原因並不是 圖片過大,而是 伺服器延遲(server delay) 和 過度花俏的小套件(overly fancy page widgets)。美國使用者研究協會(Nielsen Norman Group, NN/g)曾用眼動儀去觀察使用者在幻燈片(carousel) 延遲八秒載入 與 即時載入 的行為變化。


幻燈片佔整體頁面空間的23%,但一旦需要延遲八秒載入,使用者在此空間中僅花費了其總觀看時間的1%;相反地,若能即時載入,則使用者會花費其總觀看時間的20%在這個空間的圖片上,也就是說,使用者傾向忽略載入速度太慢的特效或圖片。
公司團隊可能花了很長時間去想幻燈片的形象廣告、促銷內容、以及製作幻燈片,但他們沒想到的是,只要這些圖片、特效讓網站速度有所延遲,使用者就傾向忽略這些訊息。所以如果技術不足、時間不夠,用簡單的方式將訊息帶給消費者,反而或許能讓消費者更快地得到最重要的資訊,公司亦能得到更好的轉換率。
所以,網站 不該做得很酷炫嗎?
其實不同的網站有不同的目的,舉例來說,很多官網的重點不在於提供內容或得到更好的轉換率,公司只是想要在網路上建立品牌形象給投資人、消費者觀看,這時候視覺設計、動態效果就無比重要。酷炫的動態效果代表公司的資源充沛,而且視覺效果的存在比文字更好地去掠奪使用者的注意力、傳達情緒、更容易瀏覽、能獲得使用者更多的喜愛。
雖然適度的網站特效可以吸引注意力、增加趣味性、引導使用者的;但過多的、無關的視覺效果,將不利於整體的內容閱讀、轉換率等。舉例來說,雖然 Apple官網 做得很酷炫,它的動態效果主要還是圍繞在產品及功能上,讓觀看者能聚焦於資訊本身的;但像 General Electric網站 的動態效果、背景圖片雖然很吸引人,反而容易導致使用者無法聚焦於他的產品、服務上,就成了網站資訊的分心物。
所以,總結來說,視覺效果的使用應該要有其目的性,幫忙使用者聚焦於產品或服務本身,並且,若公司本身資源不夠,不足以掌握或妥善運用一些視覺效果的小套件,那麼適時地用極簡的方式呈現,反而有可能帶來更好的使用者經驗。
文章摘自:網站特效越酷炫越好?視覺傳達的限制?